Microcopy, micro-animatie, micro-interactie. Deze micro’s kunnen nét dat laatste zetje zijn dat je bezoeker nodig heeft om te converteren. Zijn deze micro’s echt zo ‘klein’ of kan het goed toepassen ervan heel veel voor je website en conversieratio betekenen?
Deze ‘mini’s’ zijn niet zo mini als je zou verwachten. Het gaat niet om de finishing touch, maar juist om de elementen die mogelijk je hele website ‘maken’. Door deze subtiele elementen zo goed mogelijk door te voeren, zorg je voor een duidelijke website waarop je bezoekers niet worden tegengehouden door (technische) belemmeringen. Je kent vast nog wel de prezi-presentaties die in de ‘ruimte’ van slide één naar slide twee schieten of de oude flash-sites waarop elke knop geanimeerd is. Het zijn beide goede voorbeelden waarin animatie en interactie het gebruikersgemak belemmeren en zo een slechte gebruikerservaring veroorzaken. Er zijn te veel prikkels en er is te veel te zien, waardoor de aandacht van de bezoeker wordt afgeleid. Micro’s brengen daar verandering in.
Microcopy
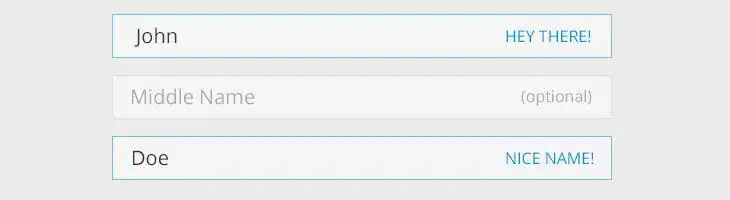
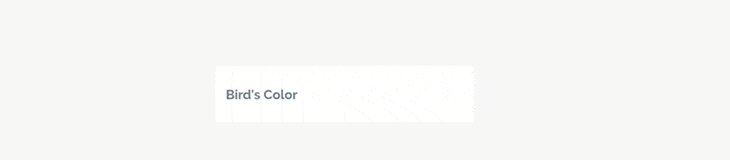
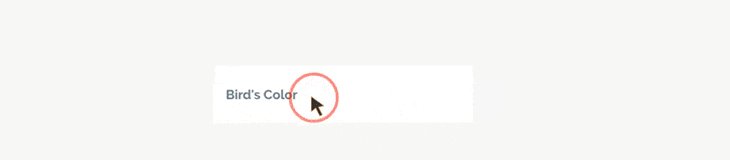
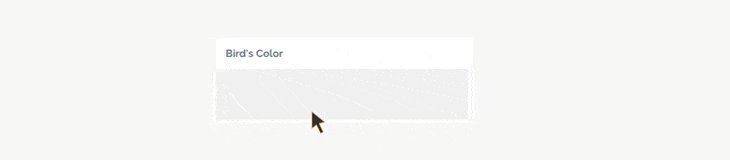
Microcopy is de term voor kleine stukjes content die het gebruik van een website een stuk persoonlijker maken. Door het woord ‘Zoek’ te veranderen in ‘Vind’ of ‘404’ aan te passen naar ‘Helaas, er is geen pagina gevonden met deze link. Klik hier om de website te herstellen’, spreek je de bezoeker persoonlijker aan. Het is content die twijfel bij je bezoekers wegneemt, maar er ook voor kan zorgen dat jouw bezoekers/klanten overgaan tot actie, denk hierbij aan call-to-action (CTA)-knoppen. Goede microcopy is een co-creatie tussen een UX-designer en een content marketeer. Kijk maar eens naar het onderstaande voorbeeld: een leuke tekst en UX-design worden gecombineerd.

Micro-animatie
Micro-animaties zijn kleine stukjes animatie die de ‘verplaatsing’ van informatie op je website net iets duidelijker maken en zo je bezoeker ondersteunen. Met de verplaatsing van informatie bedoel ik bijvoorbeeld een swipemenu, waarmee je je bezoeker laat zien dat er meer informatie is dan hij in eerste instantie ziet. Je geeft de gebruiker de illusie dat de informatie buiten het scherm is geplaatst. Door bijvoorbeeld een korte oplichting van het winkelwagentje met het aantal net toegevoegde producten, laat je de klant zien waar hij de producten die hij geselecteerd heeft, kan terugvinden. Ook het kort eenmalig accentueren van het zoekveld wanneer je website wordt geladen, is een vorm van micro-animatie. Zo trek je de aandacht naar de eerste interactie op het scherm en wijs je je bezoeker de weg.

Micro-interactie
Subtiele interacties gekoppeld aan een veld, knop of een ander interactie-element, worden micro-interacties genoemd. In tegenstelling tot micro-animaties, is micro-interacties volledig gericht op communicatie op basis van input vanuit de gebruiker. Niet als er iets gebeurd is, maar op het moment dat er iets gebeurt, bijvoorbeeld een wachtwoord kiezen of ‘liken’. Het ‘opslokken’ van een e-mail wanneer deze wordt verwijderd, is een voorbeeld van micro-interactie. Of onderstaand voorbeeld:

Onderstaand schema maakt duidelijk wat het verschil is tussen deze drie termen, aan de hand van de graphics genoemd bij microcopy en micro-animation.
| Microcopy: | Het hamburgericoon verandert in een tekst “hoofdmenu”. |
| Micro-animatie: | Het hamburgericoon verandert in een min als het menu uitschuift. |
| Micro-interactie: | Het hamburgericoon vergroot op het moment dat de knop is ingedrukt. |
| Microcopy: | Het naamveld heeft een label, “Mijn naam is” |
| Micro-animatie: | Het naamveld toont drie geanimeerde puntjes (…) |
| Micro-interactie: | Het naamveld blijft geen rechthoek maar wordt een streep als je typt. |
Bovenstaande micro’s hebben betrekking op kleine en subtiele stukjes tekst of animaties op de website. Ze ondersteunen je bezoeker en vergroten het gebruikersgemak. Maar er zijn nog meer soorten micro’s.
Microcontent
Microcontent is een klein stukje tekst die een langere tekst aankondigt. Het doel ervan is dat je lezers erop klikken. Denk bijvoorbeeld aan een preview van een nieuwsbericht of zoekresultaat. Microcontent wordt nogal eens verward met een teaser. Het verschil met teasers, korte stukjes tekst op bijvoorbeeld de cover van een tijdschrift, is dat microcontent gericht is op het informeren van een lezer en een teaser als doel heeft de lezer te prikkelen.

Microcontent
Een micromoment is een intentierijk moment waarin mensen hun mobiel of tablet bij de hand nemen om iets op te zoeken. Deze momenten zijn opgedeeld in vier acties waarop handig kan worden ingespeeld: Ik wil iets weten, ik wil ergens naartoe gaan, ik wil iets doen en ik wil iets kopen. Veel mensen zoeken in hun vrije tijd informatie op over bijvoorbeeld een reisbestemming. Door je website mobielvriendelijk te maken en duidelijke reviews te tonen, kun je dit micro-moment winnen. In onderstaand graphic vind je vragen die internetgebruikers zouden kunnen stellen en waar relevante bedrijven op in kunnen spelen.
| Ik wil iets weten | Wat wordt mijn volgende vakantiebestemming? |
| Ik wil ergens naartoe gaan | Waar in de buurt kan ik een bouwmarkt vinden? |
| Ik wil iets doen | Hoe moet ik tagliatelle maken? |
| Ik wil iets kopen | Hoe duur is die lamp? |
Hoewel micro’s op het eerste oog kleine of subtiele aanpassingen of acties zijn, blijkt dat ze een groot effect hebben wanneer je ze goed toepast. Naar mijn mening moeten micro’s niet onderschat worden en zijn bovendien grote veranderingen zijn niet altijd beter. Daarnaast kunnen alle micro’s tegelijk gebruikt worden en hoeft het één het ander niet uit te sluiten. Het zijn middelen om de gebruiker te helpen en zijn of haar ervaring op je website te verbeteren, zonder te overheersen. Terwijl een micromoment de internetgebruiker naar jouw website ‘lokt’, zal je met de andere vormen van micro je bezoeker kunnen overhalen tot actie over te gaan.






