Hoe vaak koop je een broek, gadget of cadeau al meteen bij de eerste keer dat je het product ergens in een webshop ziet? Grote kans dat je nog een tweede keer terugkomt, omdat je bijvoorbeeld moet overleggen of nog even verder wilt kijken. Als webshophouder krijg je dus vaak een tweede kans om je bezoeker alsnog te laten converteren. Eén van de manieren waarop je dat kunt bereiken, is met dynamische productlijsten. In dit blog leg ik je uit hoe dat werkt tijdens een tweede websitebezoek.
In een eerder artikel omschreef ik welke productlijsten je het beste aan bepaalde groepen bezoekers kunt tonen op je website om de conversie te verhogen. Aan wie kun je het beste gerelateerde producten laten zien? En welke bezoekers converteren sneller als je ze vergelijkbare producten bekeken door medebezoekers voorschotelt? Je laat dynamische productlijsten zien gebaseerd op het bezoekersgedrag op de website. In het blog presenteerde ik de formule:
‘Bezoekerstype X + koopgedrag Y = productlijst Z.’
Na het schrijven van dit blog kreeg ik de vraag of dezelfde pagina er dus elke keer verschillend uitziet op het moment dat een bezoeker opnieuw de website bezoekt of terugkeert naar dezelfde pagina via een andere route. Dat kan inderdaad het geval zijn. Op het juiste moment de juiste productlijst tonen is handig, tenzij een gebruiker via dezelfde route een bepaald product wil bereiken en dit niet meer kan doordat de lijst met gerelateerde producten bijvoorbeeld verdwijnt. Niet elke gebruiker zal dat echter doen.
Elk bezoekersgedrag is anders. Er zijn bezoekers met een gerichte zoekopdracht of mensen die eerst liever inspiratie opdoen, maar er bestaan natuurlijk ook de verschillen tussen het online shopgedrag van mannen en vrouwen. Gebruikers zijn op veel manieren te groeperen. Zo ook het verschil tussen de directe koper en de terugkerende bezoeker.
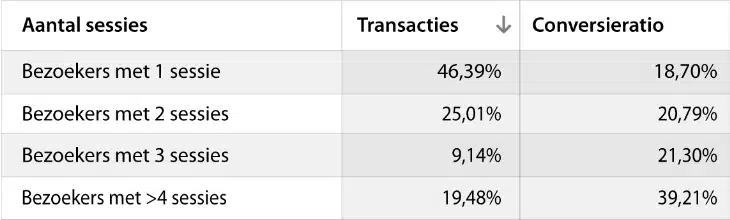
In de afbeelding hieronder zie je de verhouding van de percentages ‘directe koper’ (sessie 1) en ‘terugkerende bezoeker’ (sessie 2). In de derde sessie blijken ineens een stuk minder kansen te liggen.

Dynamische productlijsten en het tweede bezoek
De bovenstaande formule is gemakkelijk toe te passen op het klantgedrag van een eenmalig bezoek. Maar hoe werkt dat met bezoekers die een tweede keer terugkomen? Een e-commerceklant bezoekt de website bijvoorbeeld ook nog eens op verschillende momenten. Hieronder zie je drie voorbeelden van klanten die tijdens een tweede sessie pas een aankoop gedaan hebben.



Je ziet dat er telkens één of een paar dagen tussen de bezoeken zitten. Het klantgedrag per bezoek kan er als volgt uitzien:
Je ziet dat er telkens één of een paar dagen tussen de bezoeken zitten. Het klantgedrag per bezoek kan er als volgt uitzien:
De gebruiker zoekt een product in een zoekmachine en vindt deze op je website.
Zoeken op ‘productnaam’ in de zoekmachine –> Productpagina met productlijst 1
Het tweede bezoek ‘Website zoekopdracht’
De gebruiker heeft de domeinnaam onthouden en komt via de homepage op de website.
Direct naar ‘website’ –> Home –> Overzichtspagina –> Productpagina met productlijst 2
Je bezoeker verandert steeds
Als een gebruiker terugkeert naar de website kan deze een andere intentie hebben. Hij heeft in zijn eerste bezoek verschillende vergelijkbare producten bekeken en heeft nu bijvoorbeeld als doel een van deze producten aan te schaffen. De gebruiker verandert van spontane bezoeker die mogelijk per ongeluk op de website terechtkomt in een methodische bezoeker die bewust de website benadert.
Dit betekent dat je ook andere productlijsten moet laten zien. Als een gebruiker een tweede keer hetzelfde product bekijkt is het tonen van een vergelijkbaar product minder interessant dan het tonen van pakketlijsten of gerelateerde producten. Hij heeft immers bijna besloten dat hij voor dit product gaat kiezen, maar je kunt hem nog wel blij maken met een bijpassend tasje of SD-kaart voor de camera die hij uitzoekt. Misschien geef je hem daarmee een extra reden dit product op jouw website te kopen. Het gericht presenteren van lijsten kan op verschillende manieren:
- Op basis van bezoekgedrag
Een eerste bezoek of een vervolgbezoek. Het eerste bezoek kan oriënterend zijn en een vervolgbezoek gericht. - Op basis van productnavigatie
Zijn meerdere producten bezocht, dan is de kans groot dat het gaat om een oriënterende bezoeker. - Op basis van de zoekopdracht
Als een gebruiker veel gebruik heeft gemaakt van een zoekfunctie is hij/zij gericht op zoek naar een product of product met bepaalde eigenschappen. - Op basis van winkelmandgedrag
Worden veel producten toegevoegd aan de winkelmand of bestellijst, dan is de kans groot dat de gebruiker veel gebruik heeft gemaakt van online e-commercewebsites en deze gebruikt als tijdelijke opslag.
- Op basis van bezoekgedrag
Hoe werkt het precies?
Als de gebruiker terugkomt op de pagina in dezelfde sessie en via een andere route dezelfde pagina benadert, moet de informatie die op deze pagina getoond is, onthouden worden. Een gebruiker bezoekt meerdere pagina’s per sessie. Dit betekent dat voor elke pagina de informatie moet worden opgeslagen in bijvoorbeeld een cookie. Als besloten wordt de informatie te baseren op een eerste sessie of terugkerende sessie zal hier aanzienlijk minder werk in zitten. Opslaan of de gebruiker wel of niet een tweede keer komt is makkelijker dan het volgen van een volledig gebruikersgedrag.
Houd wel rekening met het feit dat bezoekers hun cookies en zoekgeschiedenis kunnen wissen, waardoor niet duidelijk is of het om een nieuwe of terugkerende bezoeker gaat. Dat doet gemiddeld zo’n 10 tot 20 procent van de gebruikers.
‘Verdwijnende’ informatie voorkomen
Het is mogelijk om het verdwijnen van informatie te voorkomen. Informatie ‘verdwijnt’ bijvoorbeeld wanneer een klant via de ‘gerelateerde producten’ die bij product X staan, bij product Y terecht is gekomen. Wanneer hij de tweede keer terugkomt en er een andere productlijst getoond wordt, kan hij diezelfde route niet meer volgen. Dit is te voorkomen door meer dan één productlijst op een pagina weer te geven. Het gaat dan niet meer om wat er op de pagina getoond wordt, maar de keuze wordt naar een hoger niveau getild. Het gaat dan namelijk om waar de productlijst getoond wordt.
Op het moment dat rekening gehouden wordt met meerdere typen bezoekers op één pagina, kan de terugkeer van dezelfde bezoeker alleen de prioriteit van lijst veranderen. Dit betekent alleen een verschuiving van informatie op dezelfde pagina.
Wat is geschikt voor jouw website?
Je kan het jezelf zo moeilijk of makkelijk maken als je wilt. Websites met een groot aantal bezoekers en weinig ontwikkelcapaciteit kunnen met een A/B-test op een klein percentage van de bezoekers al een groot verschil merken. Heeft je website een gerichte doelgroep met een hoog percentage aan terugkerende bezoekers, vraag het je bezoekers dan bijvoorbeeld via een enquête.


